Andre prosjekter
Oppsett av git repo og React
https://chocolatey.org/packages/nodejs#install
https://reactjs.org/docs/create-a-new-react-app.html
Legge til støtte for typescript på lokal maskin
https://create-react-app.dev/docs/adding-typescript/ https://stackoverflow.com/questions/56577201/why-is-isolatedmodules-error-fixed-by-any-import/56577324
Opprette datamodel
https://www.typescriptlang.org/docs/handbook/classes.html
TileModel og TileType
Legge til støtte for Typescript på serveren
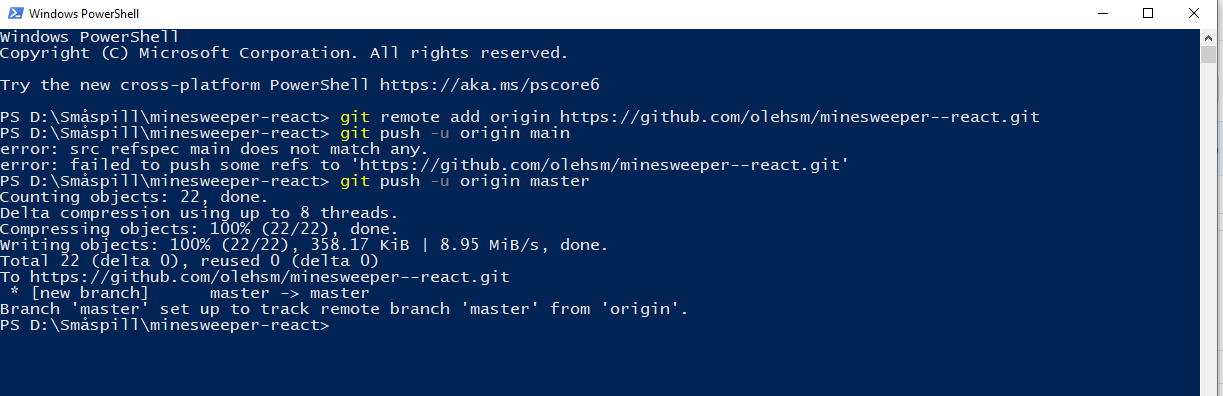
Det siste bygget feilet i Amplify. I og med at jeg hadde lagt til støtte for TypeScript lokalt måtte jeg også legge til dette i Amplify.yml som beskriver byggoppsettet i Amplify.
version: 1
frontend:
phases:
preBuild:
commands:
- npm install
- npm install typescript
build:
commands:
- npm run build
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*Oversikt over komponenter
Utvide spillmodellen for å håndtere brukerklikk
const handleClick = () => {
if(state === TileState.bomb) {
//console.log("Game over")
setGameOver(true)
} else {
let total = parseInt(content, 10)
if(total !==0) {
setTileContent(content)
if(!tileChecked) setTileChecked(true)
}
if(!tileChecked) setTileChecked(true)
}
}Dedikert domene
Hoveddomenet smylingsas.net som denne nettsiden benytter er allerede koblet opp til Amazon sin service Route53
Siden jeg ikke hadde særlig lyst til å kjøpe et dedikert domene til et lite sideprosjekt som minesweeper ville jeg heller legge det som et subdomene på smylingsas.net, altså minesweeper.smylingsas.net
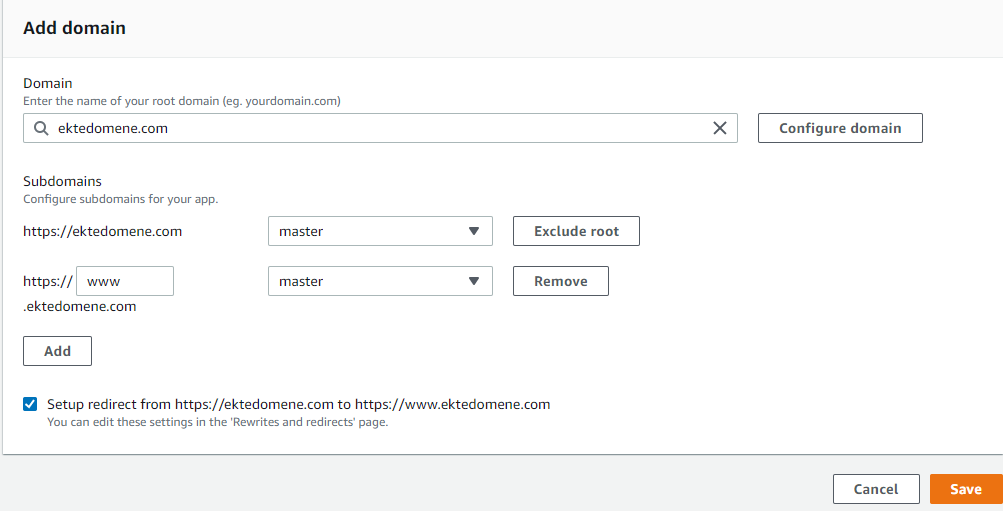
Under App settings velg Domain management og deretter Add domain
I feltet Domain skrev jeg inn minesweeper.smylingsas.net og trykket på Configure domain. Jeg valgte å fjerne www-alternativet, jeg fjernet også avkrysningsboksen som lager en redirect da jeg ikke ønsket dette. Trykket så på Save.
Og resten gikk av seg selv.