
Nyeste poster
-

-

CQRS - Introduksjon
-
Hvordan bruke app_offline
-

Anbefalte extensions i VS Code
-

Konverter til Jenkinsfile og Multibranch pipeline
-

Egendefinerte headere i AWS Amplify
-
Introduksjon til Docker og kontainere
-

Em versus Rem
-

MES- og ERP-systemer
-

Endre build settings i AWS Amplify
-

SCSS feil ved bruk av verdier med ulike benevninger
-

Opprett egendefinert release i Octopus deploy
-

Slå av before og after
-

Sommertid og vintertid
-

Redeploy av bygg med nye variabler i Octopus deploy
-

Krympe transaksjonslog i SQL
-

Recovery mode i SQL server
-

Beskjære bilder I GIMP
-

Sett ny tid med MomentJS
-
Windows Platform FIPS
-

Opprett ny unik UUID I SQL
-

Legg til kun en rad om den ikke finnes
-

Hvordan raskt kopiere en hel tabell i SQL Server
-

IIS Application Pool - liten oversikt
-

Find Og Exist I Linq
-

Single vs SingleOrDefault
-

Avslutte en textarea tagg
-

Løkker i React behøver en unik nøkkel
-

Printe objekter med console log
-

IsolatedModul Error in React
-

Lazy lasting av bilder
-

Smooth scrolling
-

Tastaturnavigasjon mellom artikler
-

Fixed my footer on smaller viewports
-

Download attributtet i html
-

100vh viewport bugfix
-

Hvordan bruke Hugo sin Summary funksjon
-

Konvertere strenger til nummer i Javascript
-

Refactor Ajax til Fetch
-

Window.onerror virker ikke i AngularJS
-

Window.onerror i chrome
-

Overflow:hidden behøver position:relative
-

Angre 'git stash pop' som ender i en mergekonflikt
-

Switch-utrykk i C# krever en konstant verdi
-

Pattern matching i C#
-

React Hooks og Context API
-

Bruk Windows credensials til å lagre Git passord
-

Linq .Include
-

C# sealed class
-

Border Box
-

C# params
-

Endre navn på tabeller i T-SQL
-

Hvordan bruke DataTestMethod
-

C# extension metoder
-

Bruke HashSet for å håndtere i C#
-

Hvordan bruke JSON_QUERY i T-SQL
-

Slette brancher i git
-

Reduser lastehastigheten i Chrome
-

C# SelectMany
-

CSS white space property
Versjon 119 (pt 28.11.2023 nyeste versjon) fjernet flagget som gjorde det mulig å forbigå kravet om om et gyldig sertifikat dersom man besøker en nettside som er sikret med HTTPS. Kjører man HTTPS på localhost når man utvikler vil da ikke lenger nettsiden dukke opp uten et gyldig SSL sertifikat liggende i “Trusted Root Certification Store”
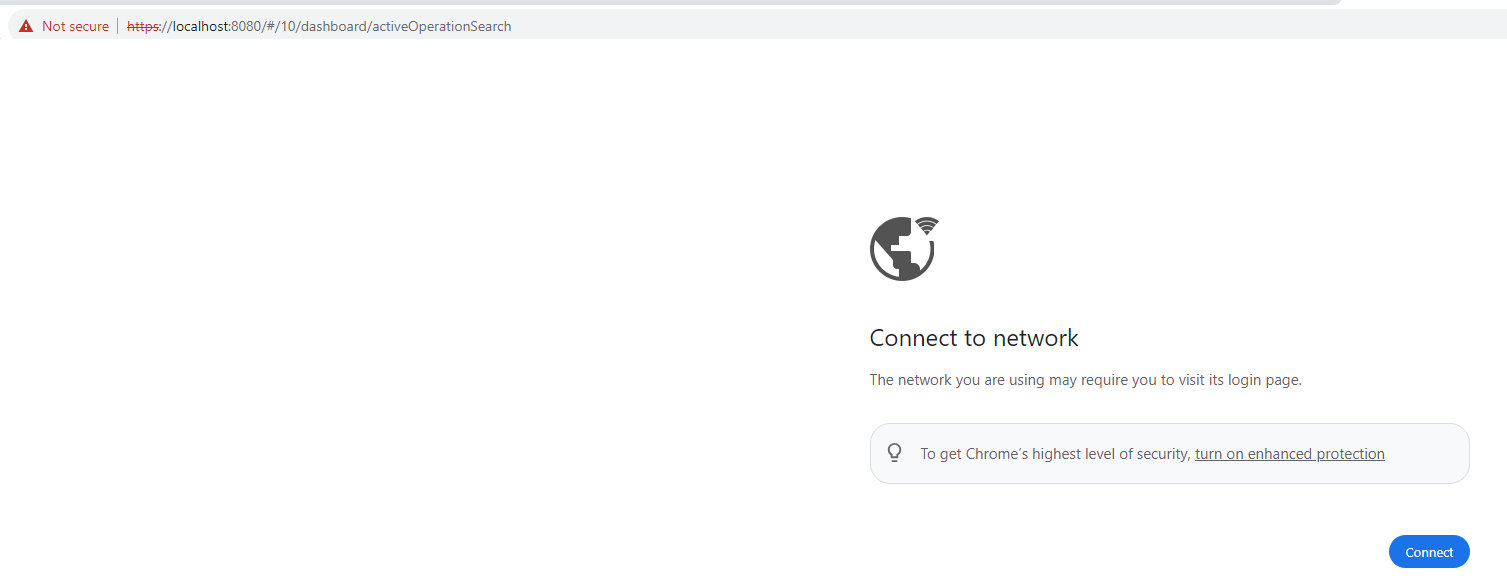
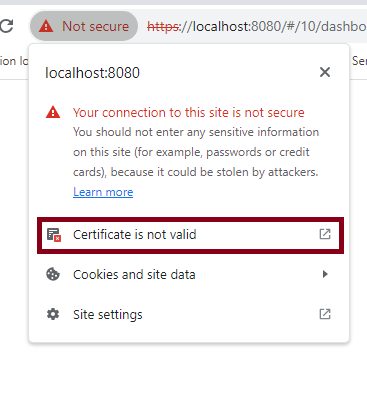
Ugyldig sertifikat i Google Chrome
Har for eksempel serifikatet gått ut på dato vil Chrome presentere denne advarselen for bruker.
PS: Det er mulig å om denne advarselen ved at man sier til Chrome at man stoler på nettstedet, men da må han gjøre det hver enestene gang du kjører en siderefresh. Det er en meget tungvinn “løsning”.
PS: Om du bruker Node så må serveren stoppes og startes på nytt før du gjør disse stegene

Last ned nytt serifikat fra Chrome
Klikk på “Not Secure” - knappen til venstre for adressefeltet. Du vil da se dialogen nedenfor. I dialogen står det først adressen til siden du forsøkte å nå. Her vises også portnummer 8080. Det står også svart på hvitt at “Certificate is not valid” på et valg. Dette er en lenke til en dialog med detaljer om det gjeldene sertifikatet


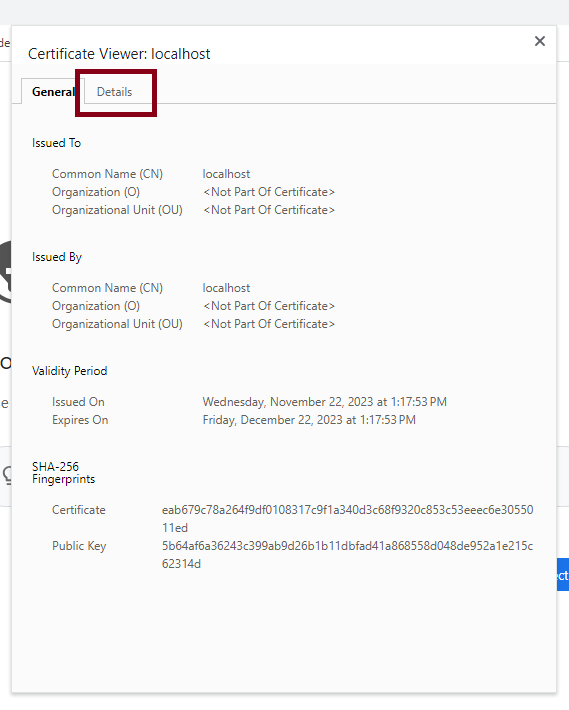
Under seksjonen “Valid Period” er tidspunktene for når sertifikatet ble utgitt og når det utgår. Som detaljene viser er det gyldig en måned av gangen. Trykk på fanen “Details”

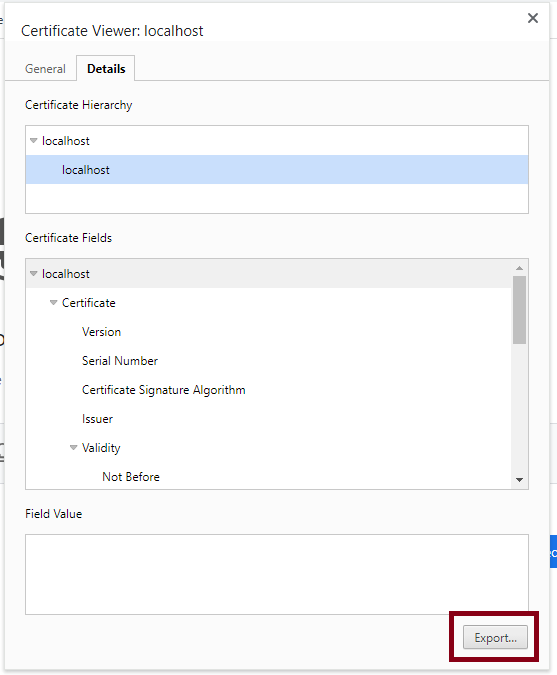
Trykk på knappen merket “Export” for å laste ned nytt serifikat og lagre det på disk. Lagre en localhost.crt på disk (nå er det kun mulig å lagre på det filformatet)
Det kan være lurt å kalle sertifikatet localhost-node.crt eller localhost-iss.crt dersom det er en server som har generert sertifikatet.
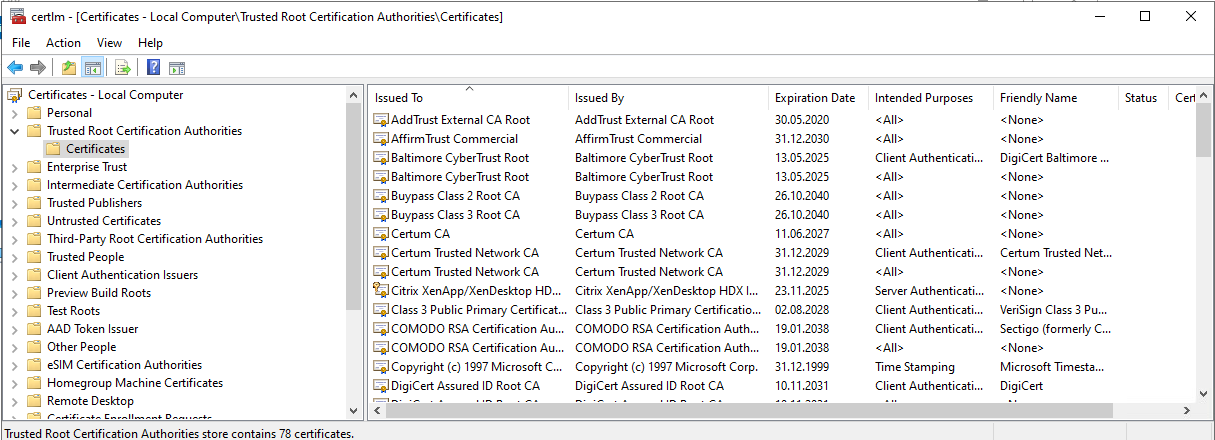
Importer nytt sertifikat
- Søk opp “certificate” i Windowssøket og velg “Manage computer certificates” eller åpne “Manage computer certificates” fra Control Panel
- Ekspander “Trusted Root Certification Authorities” i trestrukturen og velg “Certificates”
- Høyreklikk på oversikten av alle datamaskinens sertifikater, velg “All tasks” og “import…”
- Naviger fram til stedet du lastet ned sertifikatet og importer

For at endringene skal tre i kraft må Chrome startes på nytt
